
2025.07.22
# デザイン
NotoフォントがWindows標準搭載! 制作現場での使い方・最新事情まとめ
こんにちは。Maromaroのfutaです。
制作現場の皆さん、Notoフォントは利用したことありますよね? 今ではこれが無いなんてありえないくらい、制作の立場からすると超重要フォントです。とはいえ、パソコンに最初から入っているわけではなく、今までは一般の人々にとっては、目にすることはあっても名前も知らないし使わないという立ち位置と思っていました。しかし、実は最近はそうでもない模様。
リリースから10年以上経ち、ますます発展し多様化しているNotoフォント。このフォントの「今」についてお伝えしたいと思います。
NotoフォントがWindows標準搭載に!
2025年4月からWindows 10/11にNotoフォント(Noto Sans JPとNoto Serif JP)が標準搭載されました(※Noto Serif JPはWindows 11のみ搭載)。
これまでAndroidなどの端末、一部のWEBフォント環境ではすでに馴染みのあったNotoフォントですが、Windowsでも標準搭載され、且つ多言語対応もしており、Web・アプリ・紙媒体問わず、“世界共通のデフォルトフォント”として活用される時代に入ったのではないでしょうか。
従来のWindowsの和文フォントは「メイリオ」、「游ゴシック」、「MS Pゴシック」などがメインで、制作現場の目線だとさまざまな理由でなかなか使いにくく、Mac間とのやり取りの中で度々エラーが起きるのが定番でした。
Notoフォントが互いの環境にあれば、クライアントの使用環境による「文字化け」や「意図しない置換」などのリスクが減り、資料やデザインのやりとりがよりスムーズになりますね。特にPowerPointやWordなど、クライアント間で開く機会の多いファイルにおいても大きな安心材料になります。
下記のように、現在主要な端末ではほぼ全てにNotoフォントが導入されています(2025/07現在)。Windowsユーザーでまだ持っていない人は、ぜひアップデートを!
- ChromeやEdgeでは、すでにデフォルトフォントがNotoフォントに。
- Androidも6.0以降、Notoフォント(Noto Sans CJK JP)が標準日本語書体として採用(※一部端末は除く)。
- Mac OSで使用可能(一部外国語のNotoフォントは標準搭載)。標準搭載フォントはこちら。
Notoフォントとは? その品質の高さと絶大な安心感
Notoフォントは、GoogleとAdobeの協力により開発され、2014年にリリースされました。特に「Noto Sans JP」は、日本語UI向け書体としてすっかり定着し、今ではWebサイトやアプリで毎日目にする超有名書体と言えます。
No more Tofu
 Notoという名前は、「No more Tofu(「豆腐(文字化け)」にさせない)」が由来となっているのは有名な話で、私も現場で語り継がれているような感じで教わった記憶が。そのおかげで収録文字数が豊富で、漢字が表示されなく化けるといったことはほぼ起きないです。加えて、ラテン語で「書く・印をつける・メモする」という意味もあるそうです。「Tofu」とは、漢字が表示されない際に出る□のような記号のこと(なんと、日本で文字化けを豆腐と呼んでいたのが世界共通認識語となっている)。
Notoという名前は、「No more Tofu(「豆腐(文字化け)」にさせない)」が由来となっているのは有名な話で、私も現場で語り継がれているような感じで教わった記憶が。そのおかげで収録文字数が豊富で、漢字が表示されなく化けるといったことはほぼ起きないです。加えて、ラテン語で「書く・印をつける・メモする」という意味もあるそうです。「Tofu」とは、漢字が表示されない際に出る□のような記号のこと(なんと、日本で文字化けを豆腐と呼んでいたのが世界共通認識語となっている)。
世界中の言語をサポートするというコンセプトで制作されただけあり、現在では1,000を超える言語・150以上の書記体系に対応し、太さや幅、スタイルの異なる多様なフォントが展開されています。
バリアブルフォント化でWEBでも重くならない
また、日本語フォントはその文字数ゆえにデータ量の重さが課題になりますが、Google Fontsでは2024年には太さなどを自在にカスタマイズできるバリアブルフォント化もされ、設定をすれば軽量化も可能になりました。WEBでは和文フォント数を多くすることは読み込みが重くなるのでタブーでしたが、Notoフォントはウェイトの数が増えても問題無し。WEB制作でも使いやすさが格段に向上しました。
優れたフォントデザイン
そして、Notoフォントの品質が高く評価される理由のひとつが、デザイン面です。日本語版Notoフォントは、「りょう」「かづらき」「貂明朝」などの開発でも知られるAdobeのタイプデザイナー・西塚涼子氏によって手がけられました。総合的に見て、UD(ユニバーサルデザイン)専門フォントまでとはいきませんが、それに近い、クセがなく、視認性も高く、多様な環境にマッチするフォントとして高い評価を得ています。
無料&商用利用可能!
さらに特筆すべきは、オープンソースで無料かつ商用利用可能という点。大手フォントメーカーが開発したこれだけの品質で、無料で安心して使えるフォントは、制作側にとって非常にありがたい存在です。
多様化が進むNotoフォント

Notoフォントは「一つの書体」ではなく、非常に多様なファミリーで構成されています。日本語だけでも以下のようなバリエーションがあります。
- Noto Sans JP(ゴシック体)
- Noto Serif JP(明朝体)
- Noto Sans Mono JP(等幅ゴシック。UIやコード表示に最適)
- Noto Music/Noto Emoji/Noto Kufi Arabic(楽譜、絵文字、アラビア書体など、専門分野向けの展開も)
当記事では、Noto Sans JPという名称で記載していますが、このフォントはAdobeとGoogleが共同開発した為、Adobeからは「源ノ角ゴシック」、Googleからは「Noto Sans JP」(2025/07現在Google Fontsのサイトでの表記はNoto Sans Japanese)という名称で提供されています。Serif(明朝)体も同様です。これを知っていないと同じデザインのフォントと気が付かないこともあると思いますので覚えておきましょう。(ちなみにNoto Sans CJK JPは、C(Chinese)、J(Japanese)、K(Korean)の全てが入っているフォントでJapaneseを優先的に表示するよう設定されている(データ量:大)。)
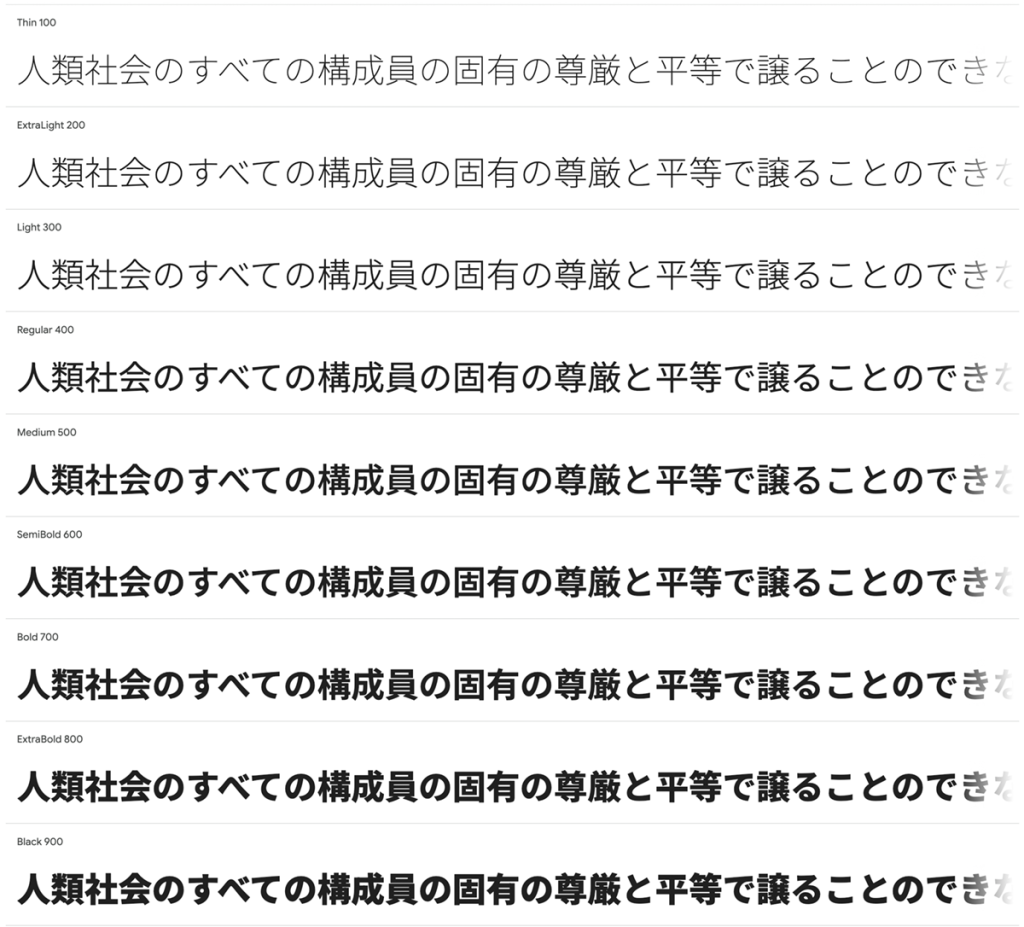
また、ウェイトについてもGoogle Fonts版の方はVariableフォント(可変フォント)で、Thin 100、ExtraLight 200、Light 300、Regular 400、Medium 500、SemiBold 600、Bold 700、ExtraBold 800、Black 900の9段階と柔軟に調整できます。Adobe Fonts版は、静的フォントで7種類のウェイトが提供されています。
Webデザイン・グラフィック制作・アプリUIなど、幅広い用途に利用できるのも大きな魅力です。

Notoフォントの制作現場での実用感
PowerPointやWord資料のやりとりに強い
クライアントがWindows環境で資料を開いたとき、OSが違ったり互いに同一のフォントが無かったり等の理由で「見た目が崩れた」「意図したフォントになっていない」といったトラブルは少なくありません。ですが、NotoフォントがWindowsに標準搭載されたので、Noto Sans JPを予め使っておけば見た目は安定。社内外の資料共有が多い現場では、トラブルの元が一つ排除されることになります。
Webデザインでも扱いやすい
NotoフォントはGoogle Fontsから提供されており、Webサイトにも簡単に組み込み可能です。しかも表示が安定しており、汎用性も高く読みやすさも従来の他の標準フォントより評価が高いです。
body {
font-family: 'Noto Sans JP', sans-serif;
}
このようにCSSに指定するだけで、MacでもWindowsでも見た目の差が出にくく、「日本語も英語も一貫した印象」で表示できます。和欧混植のデザインにおける相性の良さも、制作上の大きなメリットです。
Figma/Illustratorでの採用もスムーズ
FigmaではGoogle Fontsに登録されているフォントが素早く使える為、Notoフォントを採用していれば、チームの誰が触っても「フォントがありません」などのエラーが発生せず、手間を取りません。共同編集の多いプロジェクトにおいて、フォント環境がズレない安心感は大きいです。
また、Adobe IllustratorやInDesignなどのDTP系ツールでも、Adobe FontsからNotoファミリーを簡単に同期し、使用することができます。Noto Serif JP(明朝系)やNoto Sans Mono(等幅)など、用途に応じた選択肢があることで、デザインの幅が広がります。
Adobe Fontsの使い方はこちら
個性が無くなる? 使い分け・組み合わせのポイント
Notoフォントが“誰でも使える定番フォント”になったところですが、その反面、「すべて同じ印象に見えてしまう」という懸念があります。質の高いフォントが誰でも使えるのは良いことですが、素人が作った資料や動画も、玄人が作ったものと大差無い…なんてことがもし増えてきたら…。だからこそ、フォント選びと使い方にさらなる工夫が求められることを、制作側は今後意識しなければならないかもしれません。
Notoフォントは、「とりあえず使えばOK」な万能選手ではありますが、少しの工夫で見栄えや印象が大きく変わるとても柔軟なフォントでもあります。ここでは、実務に役立つ使い分けや組み合わせのポイントをご紹介します。
Noto Sans JP × 欧文Noto Sans: 和欧混植で崩れにくい組み合わせ
日本語+英語表記が混在するデザインでは、和文と欧文のバランスが崩れがちです。Notoファミリー同士で揃えると、字面の高さや線の太さが整いやすく、安心して混植できます。
例えば、
font-family: "Noto Sans JP", "Noto Sans", sans-serif;このようにCSSで組み合わせることで、和文(Noto Sans JP)と欧文(Noto Sans)をそれぞれ最適にレンダリングできます。FigmaやIllustratorでも、テキストスタイルを使ってこれに近い挙動を再現可能です。
和欧混植についてはこちら
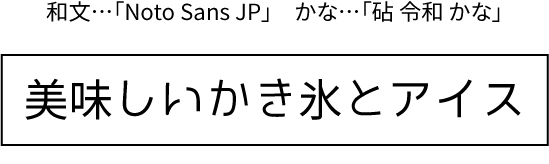
かなだけ別フォントに差し替えるテクニック
Notoフォントは整っていて真面目な印象がある反面、「少し堅い」「個性が出にくい」と感じる場面も出てくると思います。そんなときは、「かな」部分だけを別のフォントに切り替え、表情を変えるのも有効な手段です。
例えば、
- 和文全体:Noto Sans JP
- かな部分:こぶりなゴシック、砧 令和 かな 等
IllustratorやInDesignでは合成フォント機能を使って、かなのみ別フォント設定が可能です。見出しやキャッチコピーにもオススメです。このような、個性の出るひらがな・カタカナと組み合わせることで、Notoフォントを使いながら、ユニークさも追求ができるのです。

合成フォントについてはこちら
Google Fonts版とAdobe Fonts版との違いに注意
Notoフォントは、前述した通りGoogle FontsとAdobe Fontsの両者から出ているのですが、実は名前以外にも違いがあります。例えばフォントの収録スタイル、ライセンス適用範囲等に細かい差があります。
Adobe Fonts版
Adobeツールとの連携に最適。デザインや印刷現場での使用に向いている。(Adobe Creative Cloud環境での利用が前提で、WEB利用には継続したライセンス契約が必要)
Google Fonts版
WEB制作にも無料で使え、バリアブルフォントの為軽量で、自由度が高い。オープンソースなので安心。
使用用途に応じて、どちらのバージョンを使うか意識的に選ぶのが理想です。
誰もが使える今こそ、どう使うかが問われる
Notoフォントは、もはや一部の制作者だけが知る存在ではなくなりました。Windowsへの標準搭載を皮切りに、Webでもアプリでも、日常的に目にする「現代の定番フォント」へと進化を遂げています。契約書や、学校の先生が作るプリント、広告、動画の文字も全部Notoフォントになる可能性も…(汗)。今後は素人・玄人問わず、このフォントを選択する場が飛躍的に増えるでしょう。そして、定番化・大衆化した今だからこそ、デザインの現場では「ただ使う」だけではなく、「どう使うか」「どのように個性を出すか」がより重要になります。
とはいえ、Notoフォントは非常に優秀なベースフォント。先述した特長を考えると、これほど仕事ができるフォントも他にそう多くはありません。制作側としては、そんなNotoフォントを基盤にしつつ、コンセプトや文脈に応じた工夫(合成フォント、かな差し替えなど)を重ねていくことで、同じNotoでも一段上の表現が可能になります。
誰でも使える時代だからこそ、「どう魅せるか」がプロの力量。玄人らしさとは。デザイナーに求められる視点は。奥深いNotoフォントの世界。これからも、柔軟で魅力あるデザインを追求していきたいですね。