
2025.07.07
# 知識
夏休みは「Webの世界」をのぞいてみよう!
こんにちは!MaromaroのChieです。
もうすぐ夏休み。旅行にプール、ゲームにお祭り…とっても楽しい季節ですね!
でも、親御さんにとってはこんな悩みはありませんか?
「子どもがゲームばかりで、ちょっと心配…」
「自由研究やること決まってない!」
「せっかくだから、何か“ためになること”をさせたい…」
そんなときにおすすめなのが、『Webの世界を体験できる“ミニ講座”』です!
Webってなに?インターネットとは違うの?
まず、「Web(ウェブ)」ってなんだろう?
簡単に言うと、「Web」はみんなが使っているホームページのこと。
たとえば、YouTube、Yahoo!、Amazon も全部 Web の一部です。
スマホやパソコンで見る、いろんな情報やサービスは、Webのしくみでできているんです。
小学生でもできる!Webのしくみを学ぶ3ステップ
ステップ1:HTMLっていう「ことば」でページを作ってみよう
HTML(エイチティーエムエル)は、Webページを作るための“文章のルール”のこと。
HTMLを書くには、『メモ帳(Windows)やテキストエディット(Mac)』でもOKです。
以下の手順で体験できます!
■HTMLのはじめかた(親子で一緒にやってみよう)
1. パソコンのメモ帳を開く
2. 以下のように入力して保存します(拡張子は .html)
<!DOCTYPE html>
<html>
<head>
<title>わたしのページ</title>
</head>
<body>
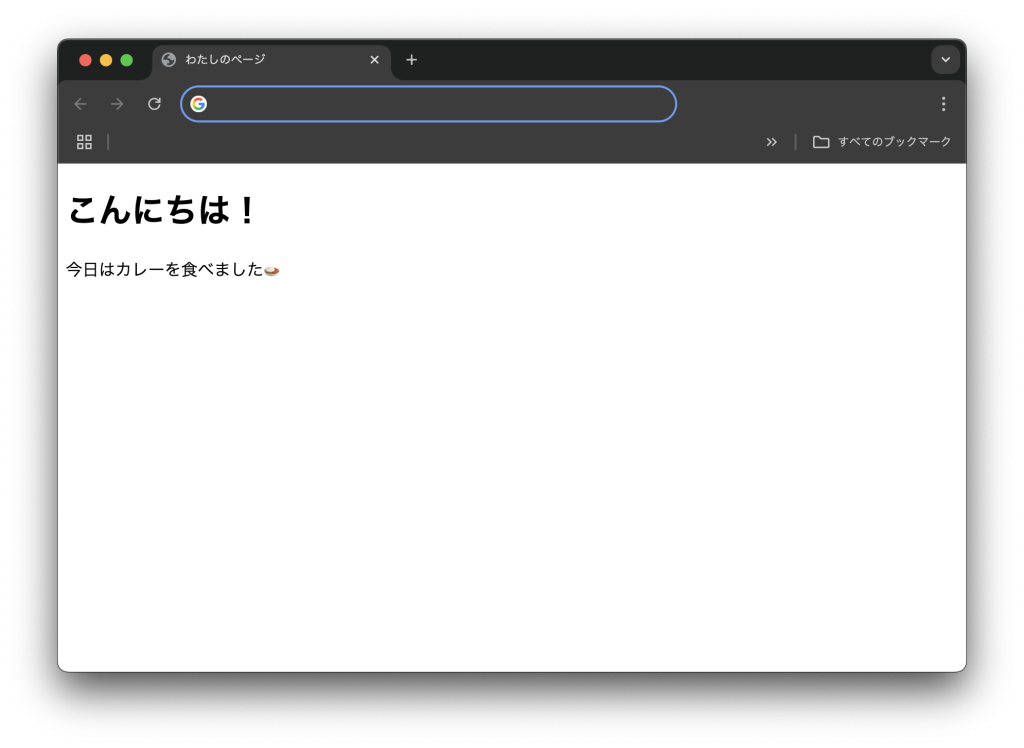
<h1>こんにちは!</h1>
<p>今日はカレーを食べました🍛</p>
</html>3. 保存するときに「ファイル名.html」にする
4. ブラウザ(Chromeなど)で開くと、自分のWebページが見える!
▶【おすすめサイト】
Progate for Kids(無料で遊びながら学べます)
ステップ2:CSSで色やデザインをつけてみよう
文字の大きさや色を変えるには、CSS(シーエスエス)というスタイルのルールを使います。
CSSは、Webページの見た目をキレイに整えるための「デザインのきまり」です。
たとえば、文字を赤くして大きくしたいときはこうします↓
<style>
h1 {
color: red;
font-size: 40px;
text-align: center;
}
</style>これを <head> の中に書いておくと、<h1> の見出しが変わります。
■HTML+CSSをまとめて書いた例
<!DOCTYPE html>
<html>
<head>
<title>わたしのページ</title>
<style>
body {
background-color: #f0f8ff;
font-family: "Arial", sans-serif;
}
h1 {
color: #0077cc;
font-size: 36px;
}
p {
color: #333333;
font-size: 18px;
}
</style>
</head>
<body>
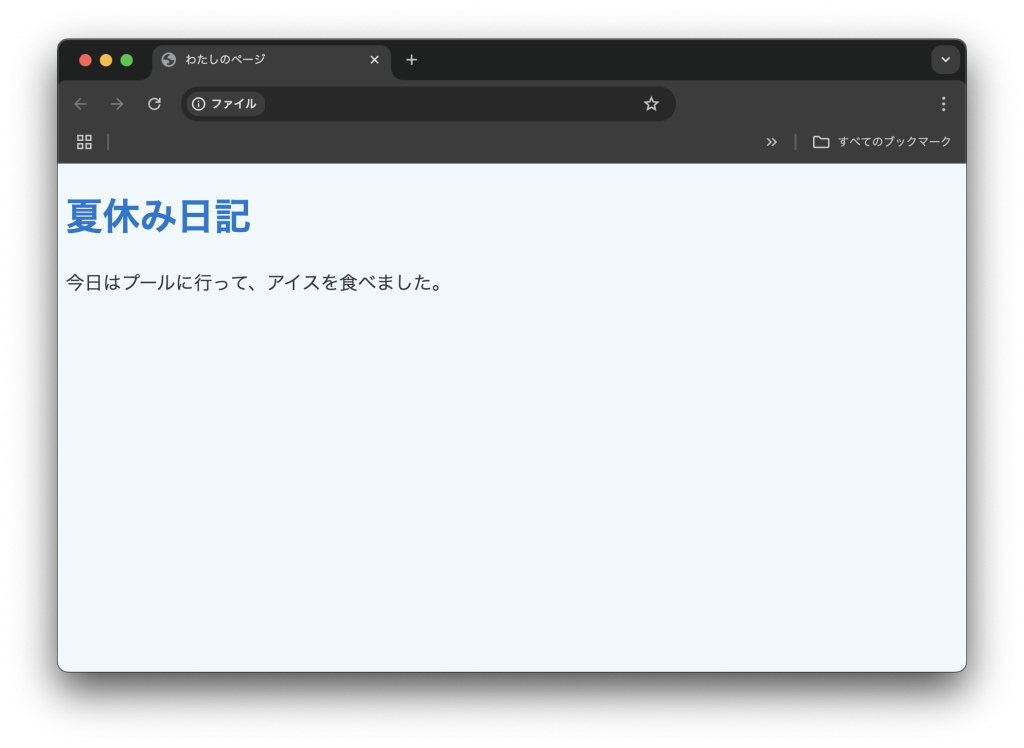
<h1>夏休み日記</h1>
<p>今日はプールに行って、アイスを食べました。</p>
</body>
</html>
これを「ファイル名.html」として保存してブラウザで開くと、背景が水色で、文字の色やサイズも反映されたページが表示されます!
このように、ちょっとした設定だけでも自分だけのWebページが完成します✨
子どもでも「できた!」という達成感を味わえるので、ぜひ体験させてあげてください!
ステップ3:自分のページをインターネットにアップしてみよう!
「作ったページ、誰かに見てもらいたいな〜!」
そう思ったら、インターネット上に『ページを公開(アップロード)』してみましょう!
■公開するってどういうこと?
パソコンの中にあるファイルは、自分にしか見えません。
でも『「公開サーバー」にアップする』と、ほかの人もスマホやパソコンからそのページにアクセスできるようになります!
たとえば・・・
https://example.glitch.me/
のようなURLがもらえて、友達や家族に見せられるんです!
かんたん!おすすめの公開サービス
ちょっとレベルアップすると、自分の作ったWebページを「公開」することもできます。
会員登録などが必要になるので、興味がある場合は保護者と一緒に見てみてください(主に英語サイトとなります)
① Glitch(グリッチ)
・ブラウザだけで使える(インストール不要)
・アカウント登録だけですぐ始められる
・自動でURLが発行されるので、すぐ公開OK!
・HTML・CSS・JavaScriptを直接編集できる
使いかた
1. Glitchにアクセスし、ログイン(Googleアカウントなど)
2. 「New Project」→「Hello Webpage」を選ぶ
3. 編集画面が開くので、index.html を書き換える
4. 画面右上の「Share」ボタンでURLが発行される!
② GitHub Pages(ギットハブ・ページズ)
・プログラマーも使っている本格派
・小学生〜中学生の上級者向け
・自分のHTMLをアップロードして、URLを取得できる
使い方のサポートが必要なら保護者やIT担当の方と一緒に!
③ Googleサイト / はてなブログ / note など
・ブログ形式でHTMLを書かなくてもWebページが作れる
・スマホでも投稿OK
・保護者が使い慣れていることも多いので安心
公開する時の注意ポイント
・名前や住所、電話番号などの個人情報は書かないように!
・必ず保護者と一緒に確認してから公開しよう!
・URLをSNSなどでシェアすると、知らない人も見に来るかも → 基本は知ってる人だけにシェア
自由研究にもぴったり!
「自分のホームページを作ったよ!」
「家族の紹介ページを作ってみた!」
「学校の好きなところをまとめたWebサイト」
こうした内容は、自由研究や作品提出にもバッチリ。公開しなくても紙に印刷して提出すればOKです。
・スクリーンショットを撮って、プリントアウト
・学校の自由研究や作品展にも出せる
・保護者も記念として残せます◎
親御さんにとってもうれしいポイント
・自主的にパソコン操作に慣れる
・プログラミング教育にもつながる
・親子で一緒に「作品作り」を楽しめる
まとめ
普段何気なくみているWebサイト。
でも、Webは「見る」だけじゃなく、「作る」ことだってできるんです。
このように「作って終わり」ではなく、「公開して伝える」ことで、達成感と学びがさらに深まります。まさに夏休みにぴったりの体験ですね!
この夏、お子さんの「好奇心の芽」を育てるWeb体験を、ぜひご家庭で試してみてください!
おすすめリンクまとめ
・Progate(初級者向けHTML/CSS学習)
・Scratch(ビジュアルプログラミング)
・Glitch(Webページの公開もできる)
・こどもプログラミング体験のまとめ